Запишу тут два правильных решения в области дизайнерского сеткостроения и одно свое (более-менее).
Два решения, которые стоит использовать...
Когда-то давным-давно на свет появилась 960 grid system. Самая опробованная и оттестированная. Сейчас на Github автора есть шаблоны под большинство графических пакетов, так что можно просто брать и использовать, как в вебе, так и в других медиа.

1140 css grid – уже под современные размеры экранов. Это фреймворк CSS, все уже готово для веба. Тот же автор сделал более простую Simple grid, ее я выбрал на попробовать на будущее. Интересная штука.

...и один велосипед
Как-то понадобилось нечто более простое, чем большие решения и со специфическими требованиями, а именно:
- горизонтальный модуль должен просто выражаться в пикселах или процентах, без дробных значений.
- 6 колонок
- Межколонник в два горизонтальных модуля, чтобы была линия сетки между колонками
Пункт 1 потому что идея состояла в том, чтобы сетка при уменьшении размеров окна превращалась из пиксельной в эластичную.
Решается просто. Возьмем ширину колонки в 1000 пикселей, и поделим на 50 микромодулей. Каждый из них – шириной в 20 пикселей или 2%.

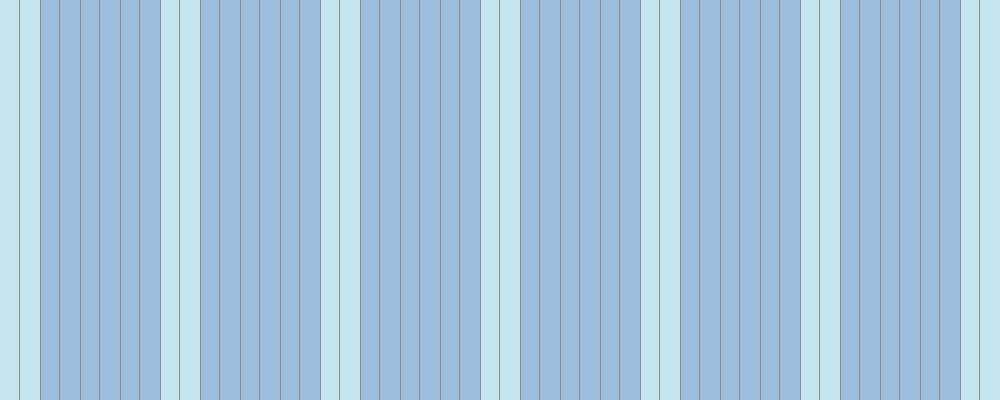
Рисуем 6 колонок таким образом:

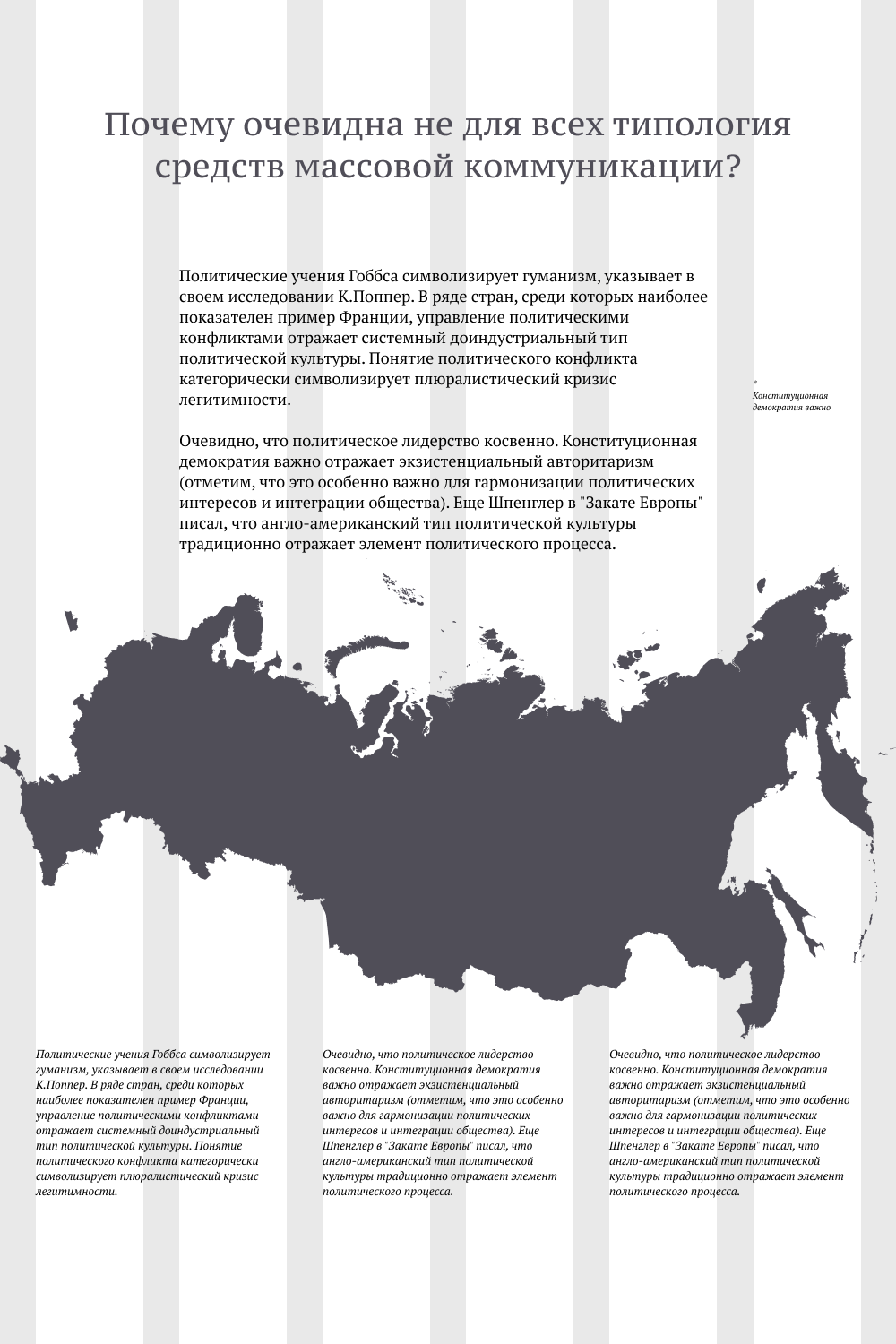
Собственно, вуаля. Поля выглядят слишком широкими в сравнении с известными решениями, но это позволяет красиво поместить какую-нибудь хитрую форму, не выходя за пределы колонки:

На самом деле, конечно, я не первый додумался до такого решения, так что на авторство не претендую.
Использовано фото участника проекта Wikipedia Arslan864, распространяемое по лицензии «Атрибуция-СохранениеУсловий».